Visualisation
Back to Top
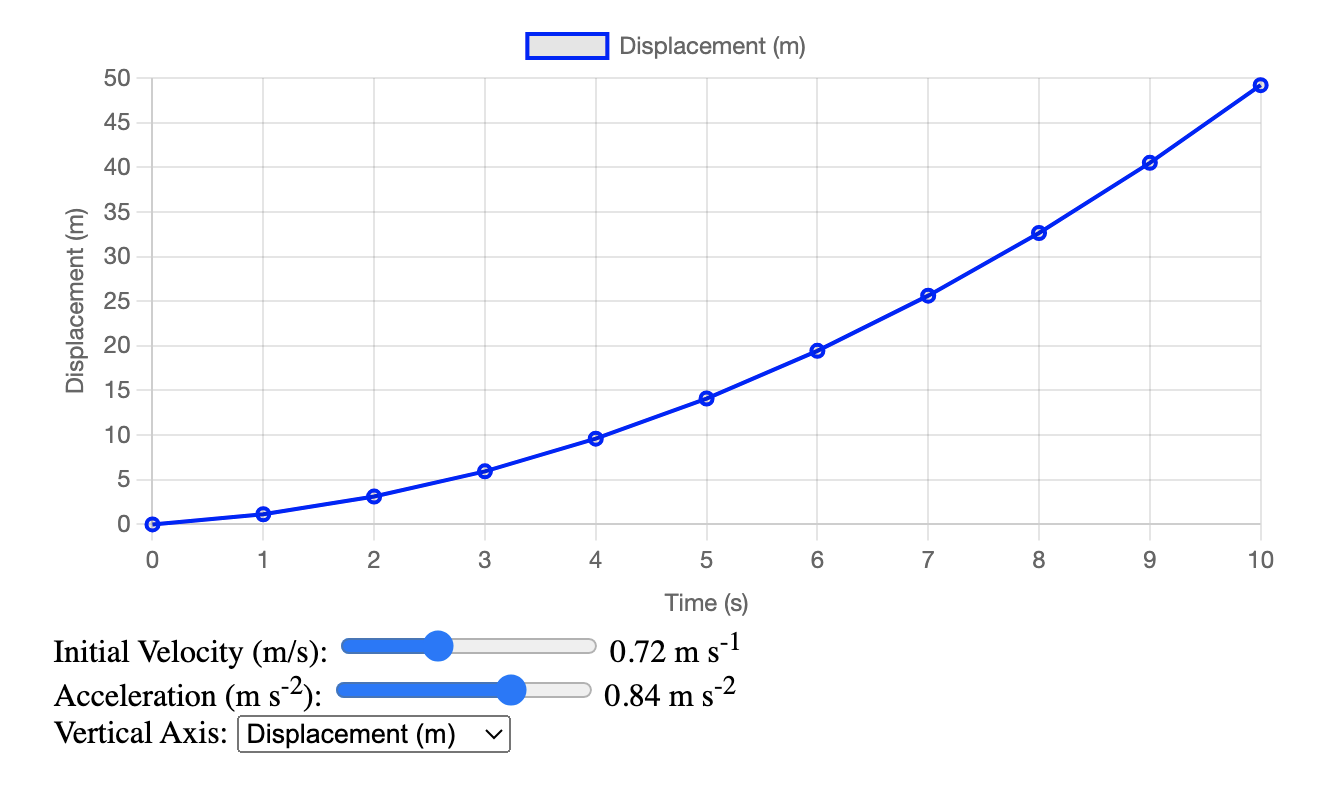
Kinematics Graphs
The user gets to explore the changes in the shape of a displacement or velocity graph by changing the values of initial velocity and acceleration.
Test it out Download for SLSPrompts
- Create a graph using chart.js with vertical axis being "displacement / m" and horizontal axis being "time / s".
- There should be a slider for the initial velocity value ranging from 0 to 2 m/s, a slider for the acceleration value ranging from -2 m/s^2 to 2 m/s^2.
- The displacement will start from zero and will follow a function dependent on the initial velocity and acceleration values from the slider.
- Draw the line of the displacement on the graph. Update the graph whenever the sliders are moved. Draw the function of the displacement graph with a smooth curve instead of connecting the dots.
- Show the values of the velocity and acceleration, along with the units
- Use A drop-down list to change the vertical axis to velocity or acceleration, updating the axis each time and the curve as well.

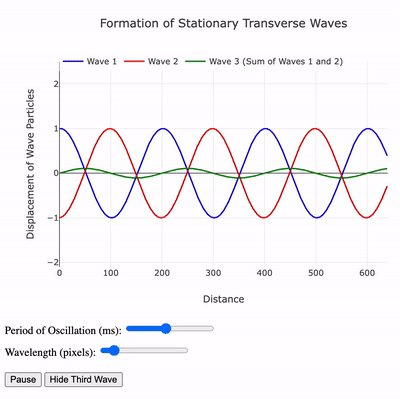
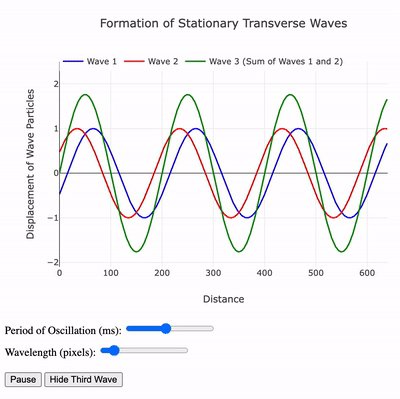
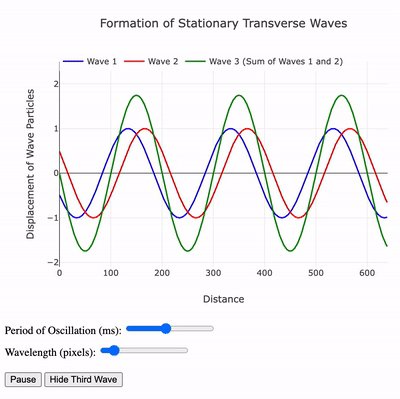
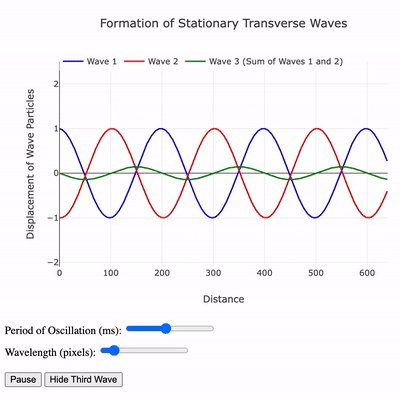
Formation of Stationary Waves
Meant for A-level Physics, students can observe how two waves moving in opposite directions can come together to produce a stationary wave.
A second page allows students to explore what happens when the conditions (wavelength, period, amplitude) of both waves are not identical.
Note: The plotly.js file must remain in the same folder as the html files if uploading as a zip file into SLS.
Test it out Download for SLSPrompts
For the index page:
- Create a graph using plotly.js with a vertical axis for displacement of wave particles and a horizontal axis for distance moved by a wave. .
- Draw the curve of an infinitely long transverse wave moving along the horizontal axis.
- Create another infinitely long transverse wave of the same wavelength moving in the opposite direction along the same horizontal axis. Represent them in different colours.
- Use a slider to change the period of oscillation of both waves and another slider to change the wavelength of the waves.
- Each wave should have the same wavelength.
- Revised prompt: Keep the vertical axis fixed in height, equal to the maximum possible amplitude of the third wave.
- Revised prompt: Keeep the legend of the chart to the bottom so that the horizontal axis length is fixed at 640 pixels
For the second page:
- Have separate sliders for the amplitudes, periods and wavelengths of wave 1 and wave 2.
- Display the values of the sliders next to them.

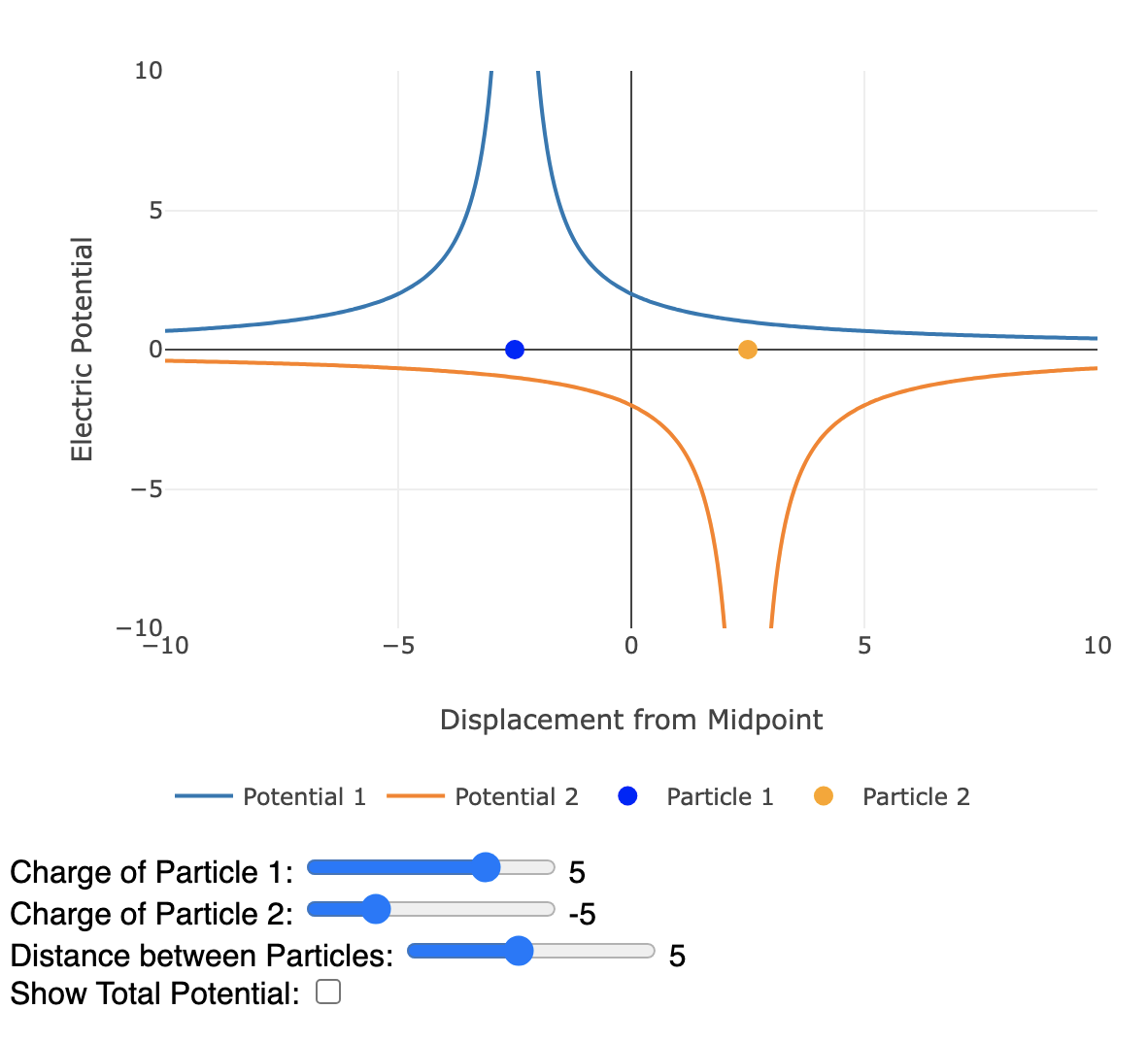
Electric Potential of Two Charges
Meant for A-level Physics, the variation of electric potential due to two charge particles can be observed.
Sliders allow user to change the magnitude and signs of the charges and the distance apart.
Note: The plotly.js file must remain in the same folder as the html files if uploading as a zip file into SLS.
Test it out Download for SLSPrompts
- Create a web app to represent the electric potential of two charged particles.
- The two particles should be represented as dots along a straight line, with the midpoint being x=0.
- The electric potential for each particle should be drawn using plotly.js. The vertical axis of the graph should be that of electric potential. The horizontal axis is the distance from the centre of the first particle.
- The sum of the two electric potentials should be represented on the same axes as well.
- Show all the codes in one html file.
- Make the curve smooth.
- Use sliders to change the charge of each particle separately (both negative and positive values)
- Use a sliider to change the distance between the two particles.
- Update the curves with the sliders.
- Keep the range of values in the axes fixed.
- Use a checkbox to toggle the visibility of the total potential graph.

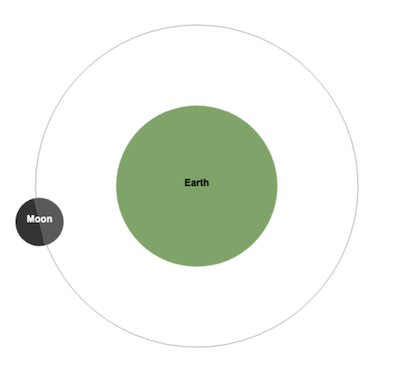
Earth-Moon System
This animation is intended to show the rate of rotation of the Moon being equal to the rate of its revolution around the Earth.
The result is that half of the Moon is always not visible from Earth.
Test it out Download for SLSPrompts
- Create a 2D animation of the revolution of the Moon around the Earth.
- The Earth is drawn as a green circle at the center of the canvas.
- Show the rotation of the moon about its own axis with the same time as it takes to move one round around the earth.
- Use two coloured hemispheres to represent the Moon, with the darker hemisphere facing away from the Earth.

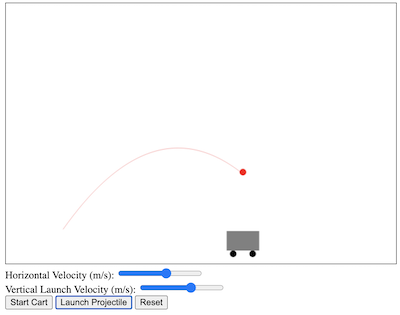
Projectile Simulator
This simulation is used for JC physics students to visualise the independence of horizontal and vertical components of velocity in a projectile launched vertically from a cart moving at constant velocity.
Test it out Download for SLSPrompts
- Create a simulation to demonstrate the independence of the horizontal and vertical velocities of a projectile and visually represent the cart and projectile movements.
- When the launch button is pressed, a projectile will be shot upward from a cart that is moving from left to right on wheels.
- The horizontal velocity of the projectile will remain constant while the vertical velocity will change with time according to gravitational acceleration.
- In the end, the projectile will land on the same spot relative to the moving cart.
- Use a slider to change the horizontal velocity of the cart. Use a button to start the cart and another button to launch the projectile.
- Use a slider to change the initial vertical launch velocity of the projectile. Before the launch button is pressed, the vertical velocity of the projectile is zero.
- Add two wheels below the cart's rectangle.
- Add a button to reset everything.
- Use time = zero at the time when the launch button is pressed.
- Trace the path of the ball after the launch in the canvas with a dotted curve line.
- Create a variable to store the initial horizontal position of the projectile as the launch button is pressed. Use it to determine the starting point of the trace.

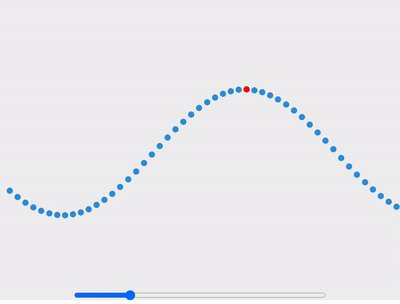
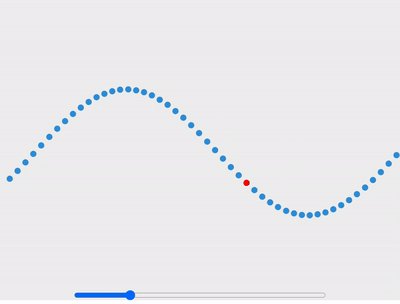
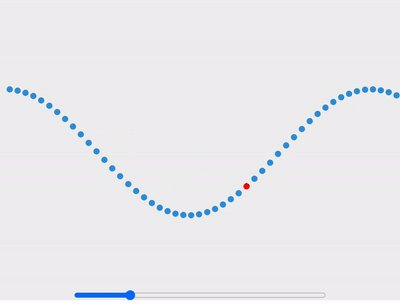
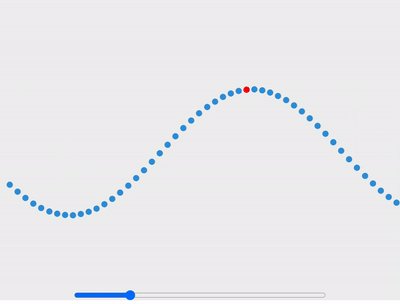
Wave Motion Interactive Animation
This animation can be used to demonstrate the effect of changes in period on wavelength of a wave. It also highlights a particular particle to show the perpendicular motion to the direction of wave propagation.
Test it out Download for SLSPrompts
Create a simulation of particles moving vertically with simple harmonic motion. The simulation should display 25 particles arranged horizontally, each oscillating vertically at a different phase. The horizontal motion of the particles should simulate simple harmonic motion, with their positions following a sine wave pattern. The amplitude of oscillation should be set to 100 pixels, and the period of oscillation should be controlled by a slider input with a range from 0.1 to 5 seconds. The particles should be confined within a container with a fixed width of 640 pixels and a height of 480 pixels. The slider input should be positioned at the bottom of the container. The simulation should update the positions of the particles at regular intervals to create the illusion of continuous motion. One of the particles near the middle should be red in colour.

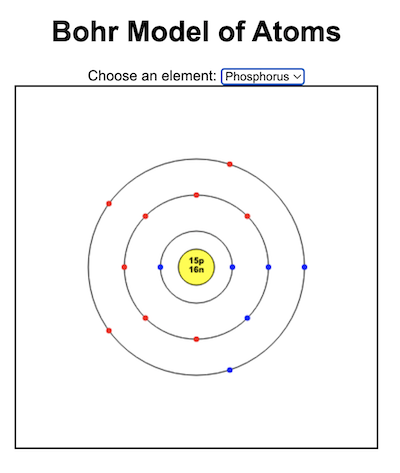
Bohr's Model of the Atom
This interactive app will show the number of electrons in the shells of an atom based on the Bohr's model.
Test it out Download for SLSPrompts
- Create a website with a HTML5 canvas to show the bohr model of atoms of elements from 1 to 20 in the periodic table. Put all the codes in one page.
- There should be a drop-down menu to choose the element. The image shown will update upon change in the drop-down menu.
- The nucleus should be a dark yellow circle showing the chemical symbol and name of the element, as well as number of protons and neutrons, e.g. 1p; 1n for hydrogen.
- There should be up to 4 concentric circles of different radii to represent the shells of the atom.
- The electrons should be shown as coloured dots along the circumference of the circles representing the shells.
- The first two dots of each shell shall be blue while the others will be red.
- Display the dots on the lines of the circles of the shell.
- The number of electrons shown should be the same as the number of protons for each element.

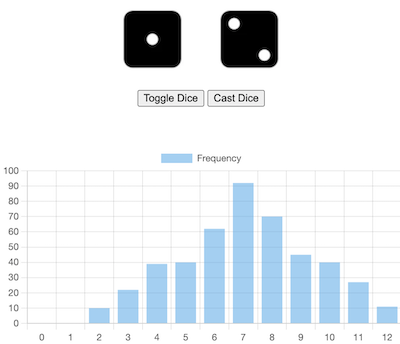
Dice Simulator
This can be used to teach the math concept of probability. User can choose between the use of one or two dice. The results will be charted.
Note: External scripts cannot be referenced when uploaded into SLS's so the javascript from https://cdn.jsdelivr.net/npm/chart.js had to be saved as a separate file in the folder and the path was changed to directly refer to it.
Test it out Download for SLSPrompts
Provide the code for the following in a single html file:
- Create a 6-sided dice simulator where the user can click on the image of a dice, the dice image will change randomly and the final result will be shown on the image.
- The dice image will be represented by the file "dice1.png" for the number 1, "dice2.png" for number 2, "dice3.png" for number 3 and so on. The image size is 80 pixels by 80 pixels.
- The default setting shows one dice. The initial image shown is "dice1.png".
- Create a button to cast the dice.
- Create a bar chart with 6 vertical columns at the bottom that shows the frequency of the numbers obtained by the dice. Adjust the bar chart to show all 6 possible outcomes.
- Each time the dice is cast and the result is shown, it is added to a list shown below the chart.
- Create a button for an option to toggle between the use of one dice or two die. When this button is clicked, the list of results and the bar chart is cleared. The initial images shown are both "dice1.png". If two die are used, both die will be shown side by side.
- Both die will be cast when clicking on either dice. The bar chart now shows the frequency of the total of the numbers obtained by the die. Adjust the bar chart such that it now has 12 vertical columns show all 12 possible outcomes.
- The total number for each toss will be shown in the list.

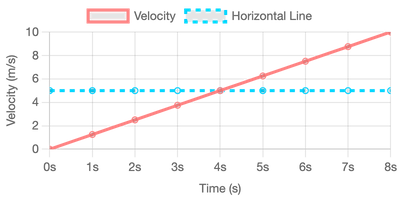
Interactive Graph
The user can use sliders to manipulate variables that affect a graph.
A screenshot of the graph will be taken with a button and saved into the computer. This can then be uploaded later in a free-response question in SLS for checking.
Note: External scripts cannot be referenced when uploaded into SLS's so the javascript from https://cdn.jsdelivr.net/npm/chart.js had to be saved as a separate file in the folder and the path was changed to directly refer to it.
Test it out Download for SLSPrompts
Provide the code for the following in a single html file:
- Create a html webpage that has a graph with a vertical axis labelled "velocity" and horizontal axis labelled "time". The range of values for the vertical axis is from zero to 10 m/s while the range of values for the horizontal axis is 0 to 8 seconds.
- A red line representing a change in velocity from zero to 10 m/s in 8 seconds is shown.
- A blue horizontal line is at a height that is variable, adjustable using a slider to change the variable.
- There should be a button for a screenshot of the graph to be taken and downloaded.

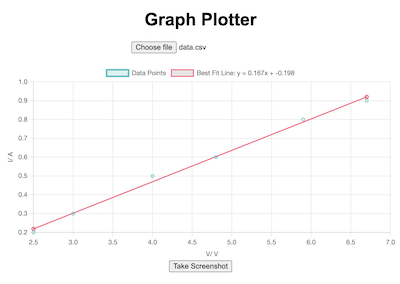
Graph Plotter
User can upload a csv file consisting of data from an experiment, with the column header being the labels of the axes. The first column of the data will be the horizontal axis while the second column will be the vertical axis. A best-fit straight line will be plotted, along with the equation of the line being shown.
This is especially useful for when students are doing lab work and the teacher does not want the students to bother too much with configure the graph. If done on SLS, the screenshot can be uploaded as the submission for a free-response question.
A sample data set can be downloaded here for testing.
Note: External scripts cannot be referenced when uploaded into SLS's so the javascript from https://cdn.jsdelivr.net/npm/chart.js and https://cdnjs.cloudflare.com/ajax/libs/PapaParse/5.3.0/papaparse.min.js had to be saved as separate files in the folder and the path was changed to directly refer to them.
Test it out Download for SLSPrompts
- Create a website using html and javascript for users to plot a graph using data from a csv file.
- The user can upload a csv file with the first column being the horizontal axis and the second column being the vertical axis.
- The column headers, which is the first set of values in the csv file, will form the labels for the axes of the graph.
- Plot the points with the data in the csv file and use linear regression to obtain the best-fit straight line of the data.
- The best fit line should be a line joining two red dots.
- Indicate the gradient and intercept of the best-fit line.
- Add a button at the bottom for users to take a screenshot of the graph.
- Put all the codes in one html file.

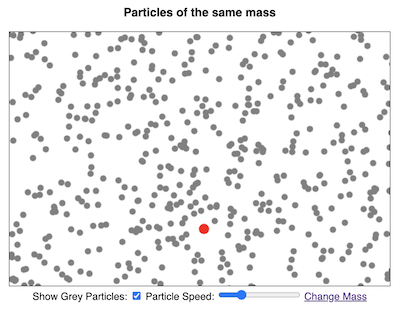
Brownian Motion
The random motion of a particle can be observed as being the result of multiple collisions with surrounding particles. The effect of mass of particle can also be made obvious.
Test it out Download for SLSPrompts
- Create an interactive animation to demonstrate how air molecules move using HTML5 and javascript, putting the codes in one page.
- There are about 500 grey monoatomic particles moving randomly and continuously in a vacuum in the canvas. The canvas has a width of 600 px and height of 400 px.
- The grey particles that are in constant motion in straight lines with the same initial speed and directions until they collide against the wall of the container or against each other.
- 1 red monoatomic particles of mass that is 100 times that of a grey particle will originate from the centre of the box and interact with the grey particles through collisions.
- After each collision, they will bounce off in another direction, obeying the conservation of momentum and conservation of kinetic energy.
- There should be a slider to increase the initial speeds of the particles.
- There should be a checkbox to change the grey particles to white while the red particle remains visible.

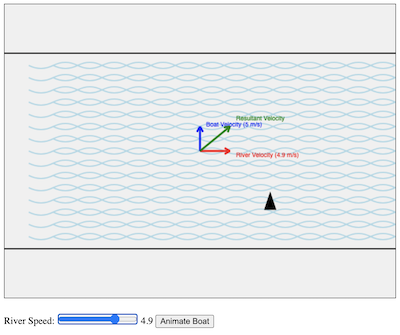
Relative Velocity
The velocity of a boat relative to the ground is equal to the velocity of the boat relative to the water plus the velocity of the water relative to the ground. This simulation allows users to observe the effect of the addition of velocities to obtain the resultant velocity of the boat.
Test it out Download for SLSPrompts
- Create a javascript simulation in a single html file that demonstrates the addition of two velocity vectors to give a resultant velocity.
- The velocity of a boat travelling in still water moving across a river is shown as vertically upward.
- A slider will change the speed and direction of the water flow.
- The velocity of the river water is also shown.
- Finally, show the addition of the two vectors to give a third vector: the resultant velocity. Create a button for animating the boat's movement.
- Use two horizontal lines to show the shores of the river, also the starting and ending point of the boat's journey.
- The boat should be represented with a pencil-like shape, moving upward from one horizontal line to another. The boat should be moving in the direction of the resultant velocity.
- The vectors should be represented with arrows.
- Draw some light blue wavy curves between the two horizontal lines that are stationary when the river speed is zero but move at the river velocity otherwise.

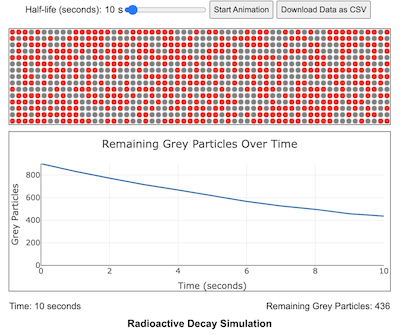
Radioactive Decay
This simulation allows users to visualise the random nature of radioactive decay and the effect of varying half-life. A decay curve is plotted and the data can be downloaded for further analysis.
Test it out Download for SLSPrompts
- Make a javascript simulation showing the decay of radioactive particles. Put all the codes in one file.
- The half-life of the particles will range between 1 second to 200 seconds and controlled with a slider.
- There should be two canvases. In the first canvas, create an array of 60 by 60 undecayed particles represented by circles that are grey in colour. Upon decay, they shall be red in colour. The particles shall appear as circles. Update the canvas very second.
- In the second canvas, there should be a decay chart using plotly.js. The horizontal axis is time and vertical axis is the remaining undecayed nuclei. Update the chart every second as well.
- Initialise the graph such that the time axis starts at zero and the vertical axis shows 3600 at first.
- Add a button to download the data values in csv format.

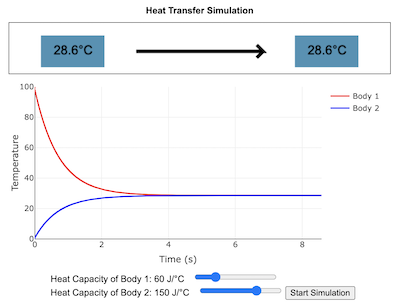
Thermal Processes
This simulation shows the variation of temperature based on the heat capacities of two objects in thermal contact.
Test it out Download for SLSPrompts
- Make a javascript simulation showing transfer of heat energy from one body to another. Put all the codes in one file.
- Show it in a canvas with a height of 100 px and width of 580 px. The first body is hot at first, represented by a red colour body. The second body is cold, represented by blue. The colour of the body should be a function of the temperature. If the temperatures of the two bodies are the same, they should have the same temperature.
- Use a bold arrow to show the direction of heat transfer./li>
- Using plotly.js, create a graph below the canvas that shows the variation of temperature for each body (using red and blue lines) with time.
- Initialise the graph such that the time axis starts at zero and ends at 5 seconds.
- Create sliders that can change the heat capacity of each object with a range from 20 to 200 J per degree celsius.

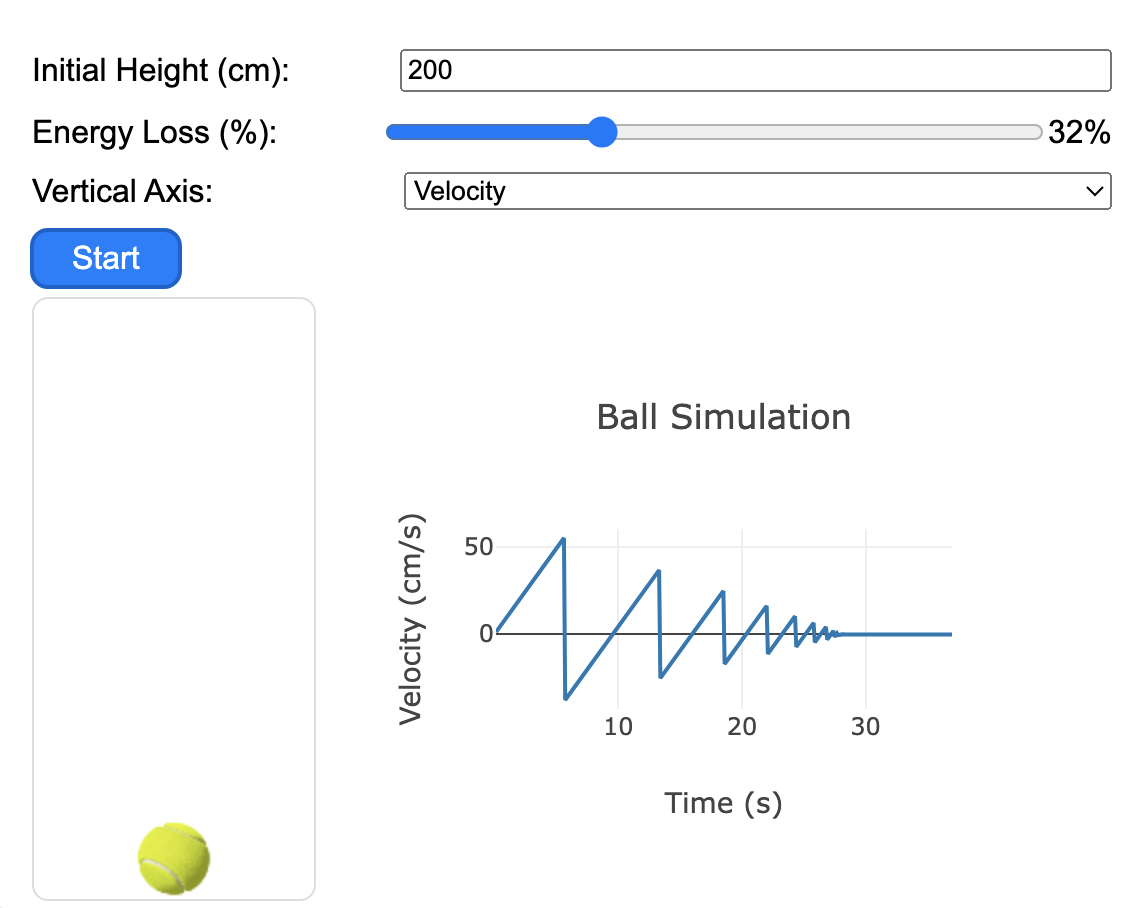
Bouncing Ball
This simulation is displayed with the velocity and displaement graphs of a bouncing ball with energy loss.
Test it out Download for SLSPrompts
- Put all the codes in one page.
- Create a canvas showing a ball dropped from rest from a height and bouncing off the ground using javascript.
- Using the plotly library, plot the graph of velocity versus time for the ball. The time of contact with the ground is negligible.
- Create an input box that allows the user to key in the initial height in metres.
- Create a slider that changes the percentage energy loss after every collision with the ground.
- Create a dropdown menu that changes the vertical axis to velocity or displacement.
- Initialise the animation and graph upon loading. Use a button to start and stop the animation.
- Limit the entire page to a size of max width 580px and max height: 460px by putting the canvas and graph side by side

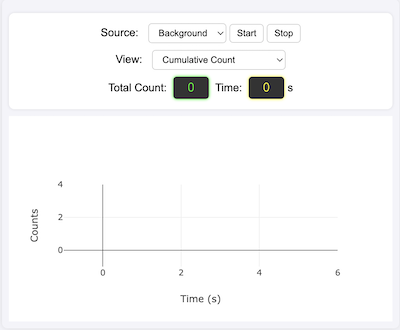
Geiger-Muller Counter
This simulation allows students to explore the random nature of radiation and the significance of accounting for background radiation in experiments.
Test it out Download for SLSPrompts
- Putting all the codes in one page, create a html and javascript simulation of a geiger muller counter.
- Display a graph using plotly that updates the total counts after each sampling
- A start and stop button should begin recording the counts. Show a timer as well.
- Create a drop-down menu to display one of 3 graphs: the line for the cumulative background count, the sample count for each second and the count per minute.
- Create a drop-down menu to select 3 different radioactive sources: background radiation, a banana and another real-life example of a sample used in physics labs that has more counts per minute than a banana.
- Upon changing the sample, reset all the graphs.
- Keep the entire page to within 560 px width and 480 px height.

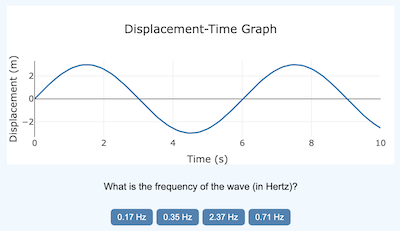
Quiz on Waves
This app auto-generates a graph and a question related to the graph on the concepts of amplitude, wavelength, frequency, period and the relationship speed = wavelength/period = frequency x wavelength.
Test it out Download for SLSPrompts
- Putting all the codes in one page, create a quiz on the topic of general properties of waves, where the app will generate either a displacement-distance graph or a displacement-time graph using plotly.js and then ask the user questions to find amplitude, wavelength, period, frequency, speed of wave, etc.
- Include questions such as finding frequency from a displacement-time graph and finding period or frequency given the speed of the wave and a displacement-distance graph.
- If the information needed to solve a problem is not in the graph, you must provide additional information such as the speed of the wave. For instance, for graphs with time axis that require the user to find wavelength, speed is needed.
- Generate a new question and graph after each question is done.
- Randomise the values to find and the answers. Use a MCQ format for each question.
- Add units to the graphs and to the questions and options.
- The score is shown as a fraction of correct answers over attempts.
- After each quiz of 10 questions is completed, if the final score is less than 5, encourage the user to try harder or try again in a positive language. If between 5-7, the user is almost there. From 8-9, very good. 10 is perfect. Display these messages in a pop-up UI element on the screen. Create a start-over button as well.
- Limit the entire page to a size of max width 580px and max height: 460px

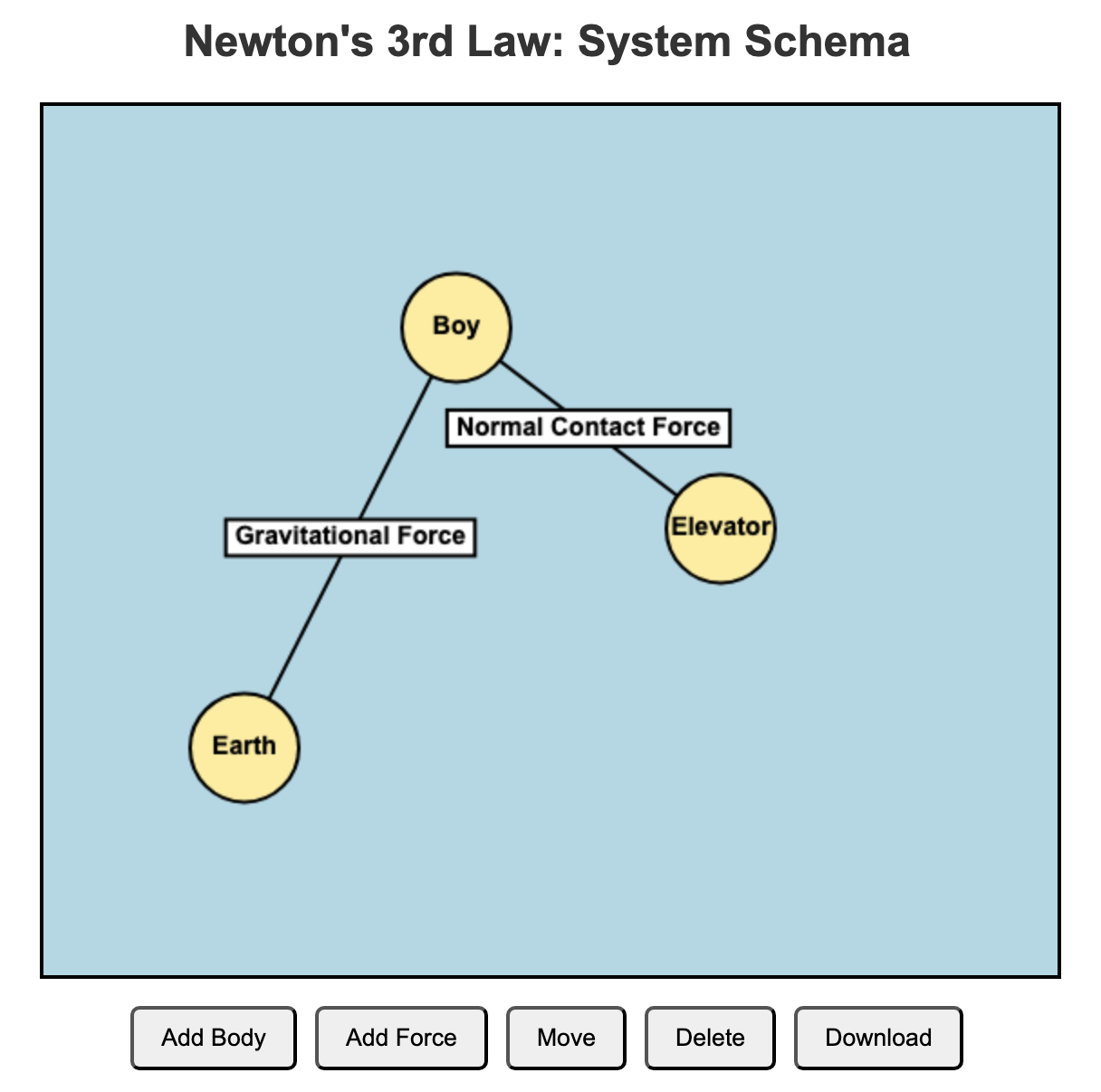
System Schema
This web app allows users to visually construct system schemas for analyzing Newton’s Third Law of Motion (Action-Reaction Pairs). Users can:
- Create labeled objects (circles) to represent interacting bodies.
- Draw force interactions (double-headed arrows) between objects to show equal and opposite forces.
- Add multiple arrows between two objects to illustrate different forces (e.g., normal force, gravitational force, applied force).
Prompts
- Create an interactive canvas-based web app where users can add labeled circles and connect them with arrows.
- Toolbar functionality:
- Add circles with text labels.
- Draw double-headed arrows between circles.
- Move circles dynamically.
- Delete circles and their associated arrows.
- Each circle represents an object in a system schema. Users enter a label via a UI overlay (instead of a browser prompt). All circles have a fixed pastel yellow color.
- Users can add multiple arrows between two circles. Additional arrows between the same circles appear curved to avoid overlap.
- Clicking a circle in move mode allows dragging. Clicking a circle in delete mode removes both the circle and all connected arrows.
- Users enter text labels via an overlay pop-up UI. The overlay includes a Confirm and Cancel button.
- Limit the canvas to a size of max width 560px and max height: 460px
- A "Save as JPG" button allows users to export their diagrams.